使用cloudfare worker配置容器镜像代理
前提: 已经对dns,cloudfare,和容器熟悉了
发布worker
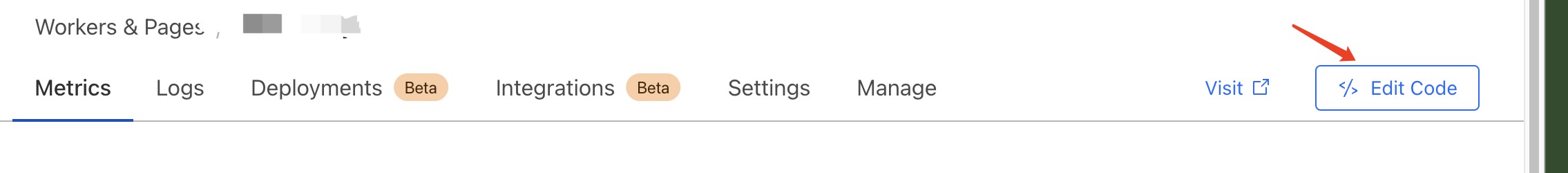
和创建cf的pages一个地方,流程也几乎一样
 创建完成后把edit一下代码,把这个项目里的代码复制进去就好了,不过你自己的域名要在js文件里改一下
创建完成后把edit一下代码,把这个项目里的代码复制进去就好了,不过你自己的域名要在js文件里改一下

https://github.com/cmliu/CF-Workers-docker.io
这个js貌似是适配docker的,如果我是containerd来拉取镜像的,是有点区别的,在router那里加一下
function routeByHosts(host) {
// 定义路由表
console.log("获得routeByHosts入参",host)
const routes = {
// 生产环境
"quay": "quay.io",
"gcr": "gcr.io",
"k8s-gcr": "k8s.gcr.io",
"k8s": "registry.k8s.io",
"ghcr": "ghcr.io",
"cloudsmith": "docker.cloudsmith.io",
"quay.io": "quay.io",
"gcr.io": "gcr.io",
"k8s.gcr.io": "k8s.gcr.io",
"registry.k8s.io": "registry.k8s.io",
"ghcr.io": "ghcr.io",
"docker.cloudsmith.io": "docker.cloudsmith.io",
// 测试环境
"test": "registry-1.docker.io",
};
if (host in routes) return [ routes[host], false ];
else return [ hub_host, true ];
}
主函数稍作修改
const hostname = url.searchParams.get('hubhost') ||url.searchParams.get('ns')|| url.hostname;
const hostTop = hostname.split('.')[0];// 获取主机名的第一部分
const checkHost = routeByHosts(hostname);
hub_host = checkHost[0]; // 获取上游地址
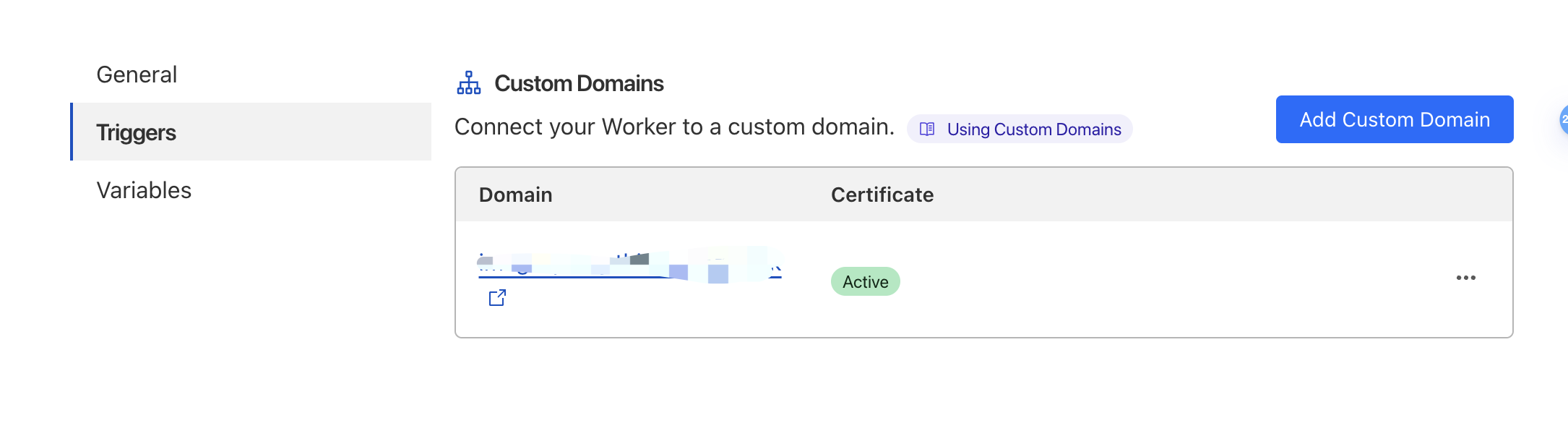
修改或添加下自己的域名

配置containerd
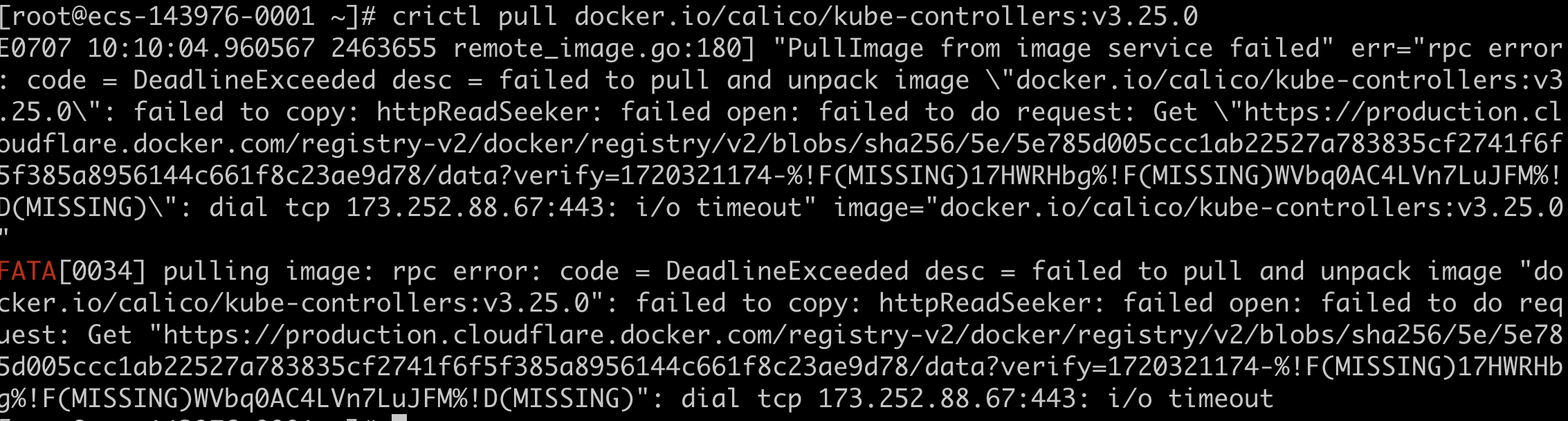
众所周知,gcr.io k8s.io quay.io等基本上是龟速或者直接解析不出,当我不配置containerd的时候下载基本就是这样的
crictl pull docker.io/calico/kube-controllers:v3.25.0
 把containerd的配置文件config.toml关于docker.io的endpoint设置下,其他的镜像地址也照猫画虎一下就ok
把containerd的配置文件config.toml关于docker.io的endpoint设置下,其他的镜像地址也照猫画虎一下就ok
[plugins."io.containerd.grpc.v1.cri".registry.mirrors]
[plugins."io.containerd.grpc.v1.cri".registry.mirrors."docker.io"]
endpoint = ["https://上面cf配置的域名"]
重启containerd后,基本上就能顺利下载了