使用hugo和cloudfare无服务器部署个人站点
良心cloudfare,个人建站不要钱
hugo
git地址:
https://github.com/gohugoio/hugo
创建一个site
hugo new site test-site
然后在content目录里面写markdown
在 new site 后创建的theme里存放主题,主题里一般会有exampleSite,天下文章一大抄,把exampleSite里的东西全部复制到test-site目录下,然后执行hugo 本地debug,后面–help查看定制参数
hugo server --bind 0.0.0.0 --port 8080 --baseURL http://172.31.3.66:8080
其实就是和npm run dev 差不多意思
照着随便什么主题下面的expampleSite抄,基本就懂了,本质就是hugo把 content里的markdown,再加上主题里的js和css结合起来生成了一个个html页面
当然,生成哪些东西,都是可以配置的,具体怎么配置就要看对应主题的github里怎么写的了,比如此页面主题next-theme
https://github.com/hugo-next/hugo-theme-next/blob/main/exampleSite/config.yaml
把这个yaml拷到test-site根目录下,然后按照自己需求改参数就行了
<——————————–>
图片位置static目录下创建一个文件夹,名字随便写,但是要保证是在static下的,这里就叫images,但是这样写直接markdown又没办法预览,不知道是不是bug

cloudfare
cloudfarepages免费额度完全够个人使用了,配置也很简单,关联下github,设置下自动编译就行。
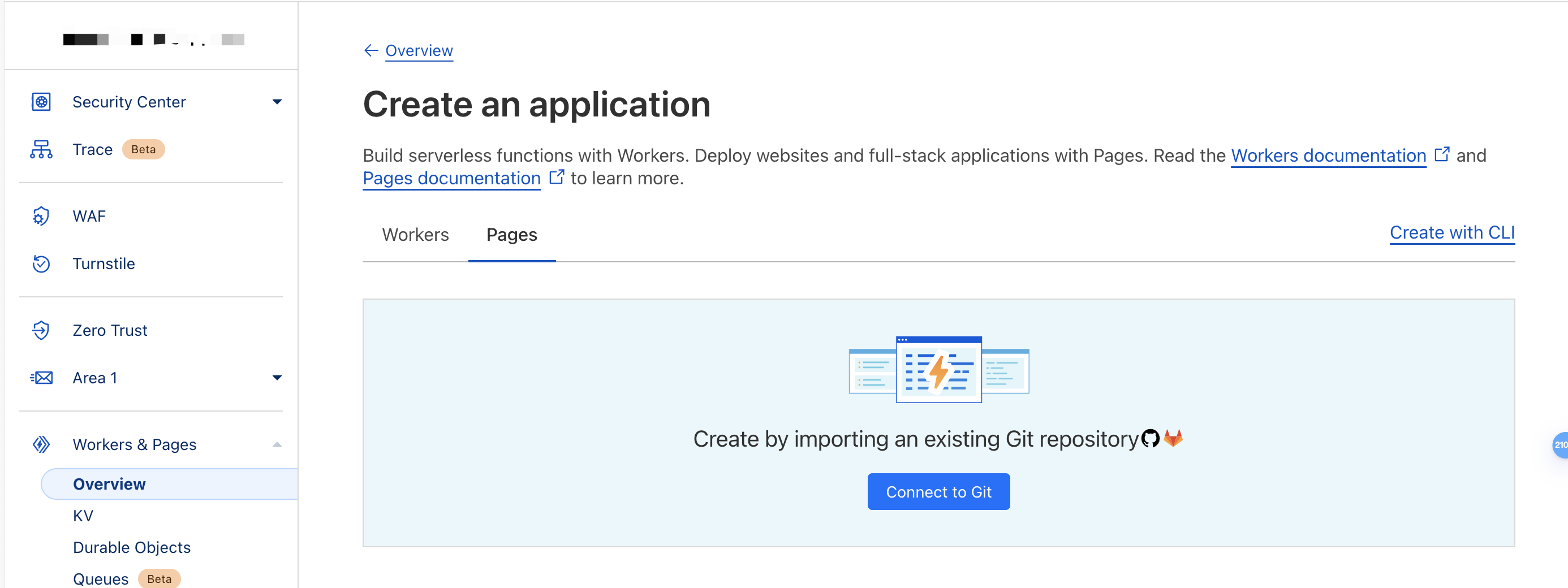
- 首先创建一个pages,连接git代码仓库

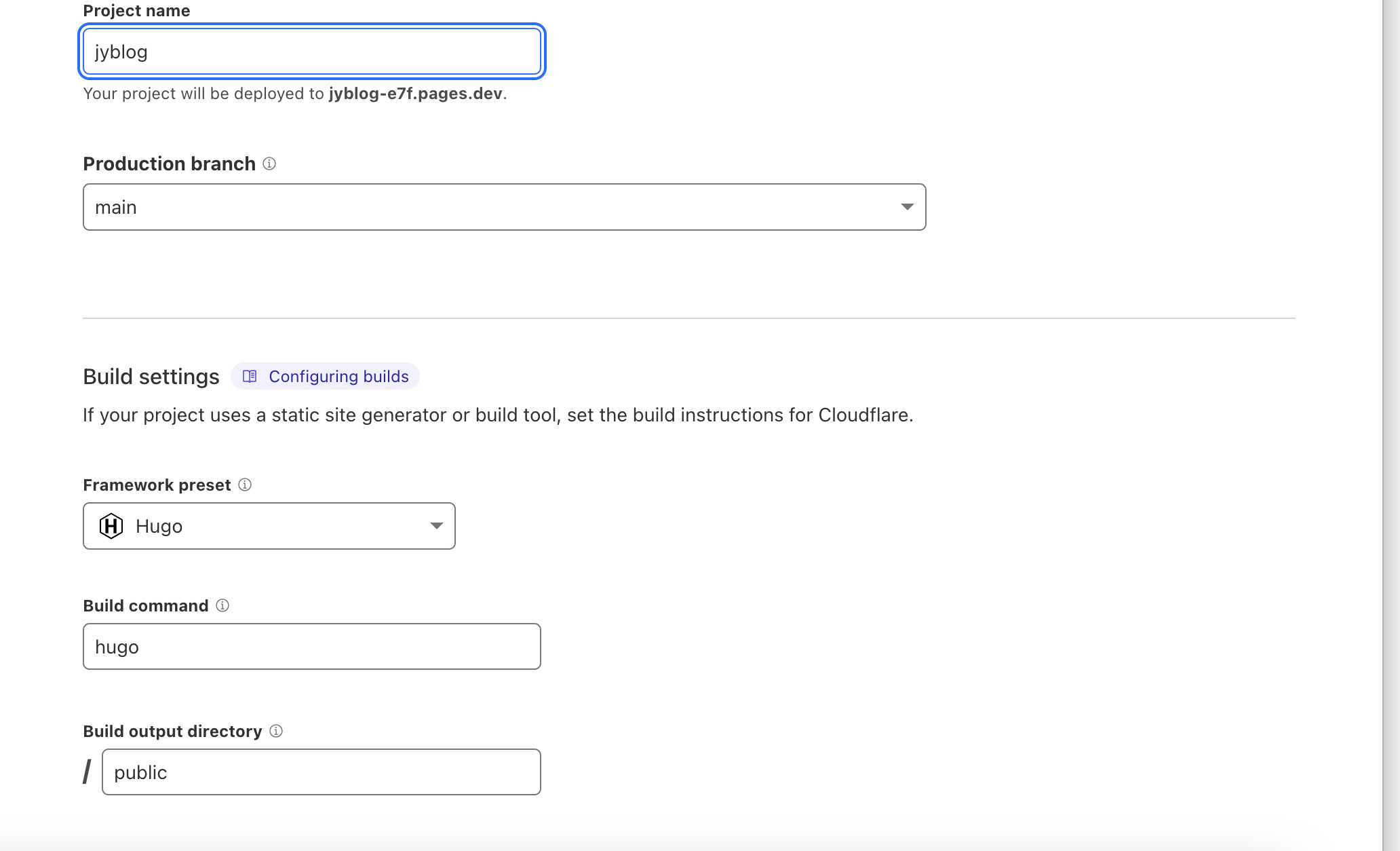
把整个test-site传到git上,然后让他自动build下,最后把他会自动把public当成静态资源目录的,非常方便

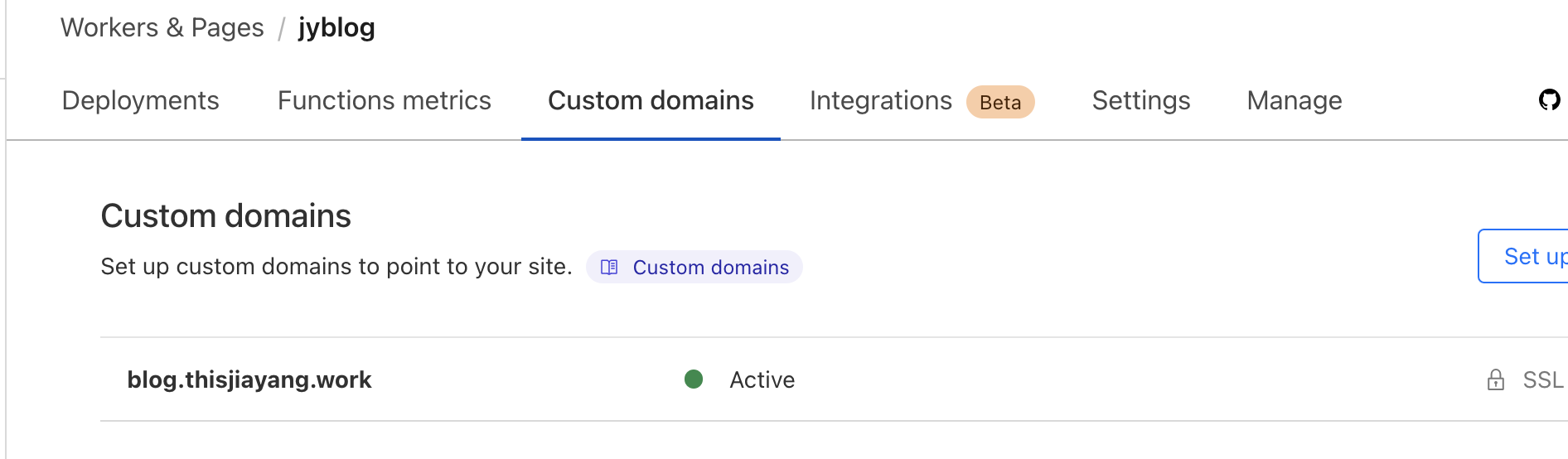
会给你一个域名pages域名,用自己的域名cname下就完事儿了